Post Hexo Blog with Images and PDF Files
一、插入图片的方法
绝对引用
将带插入的图片放在
/source/images目录内,使用Markdown语法实现图片的显示。其中[image]为图片的标题,选填。[注]有资料说明需要安装
hexo-asset-image插件,安装命令为npm install hexo-asset-image --save,笔者未实际操作,烦请读者自行动手验证。相对引用
将根目录下
_config.yml文件中post_asset_folder设置为true:1
post_asset_folder: true
修改根目录下
_config.yml文件中permalink的配置:1
2
3
4
5
6
7# permalink: :year/:month/:day/:title/ #方式一
# permalink: posts/:abbrlink/:title/ #方式二
# permalink: post/:abbrlink.html #方式三
permalink: post/:abbrlink/ # 方式四
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex推荐以方式四设置
permalink,生成静态网站时网页和资源文件都在同一目录下,便于引用资源。同时,此方式可保持文章链接的简洁、固定,不会因为修改文章的标题或者创建时间而发生变化,从而避免由于链接变化导致文章阅读数、评论等统计数据消失。方式三虽然也可以保证文章链接不变,但是生成静态网站时网页和资源不在同一目录下,在引用资源时需要手动补充资源所在的目录。执行
hexo n new post命令新建文章,将待插入的图片存放到自动生成的文章同名目录/new-post/下;通过下述两种语法引用图片:
markdown语法:- 标签语法:
{% asset_img image.jpg description %}
[注]这两种语法中只需要直接引用文件名即可。
网络路径
采用以下形式
进行引用。
二、示例
绝对引用,略。
相对引用。
markdown语法:标签语法:
{% asset_img cute.jpg so cute! %}
网络引用,略。
三、相对引用时Typora的配置
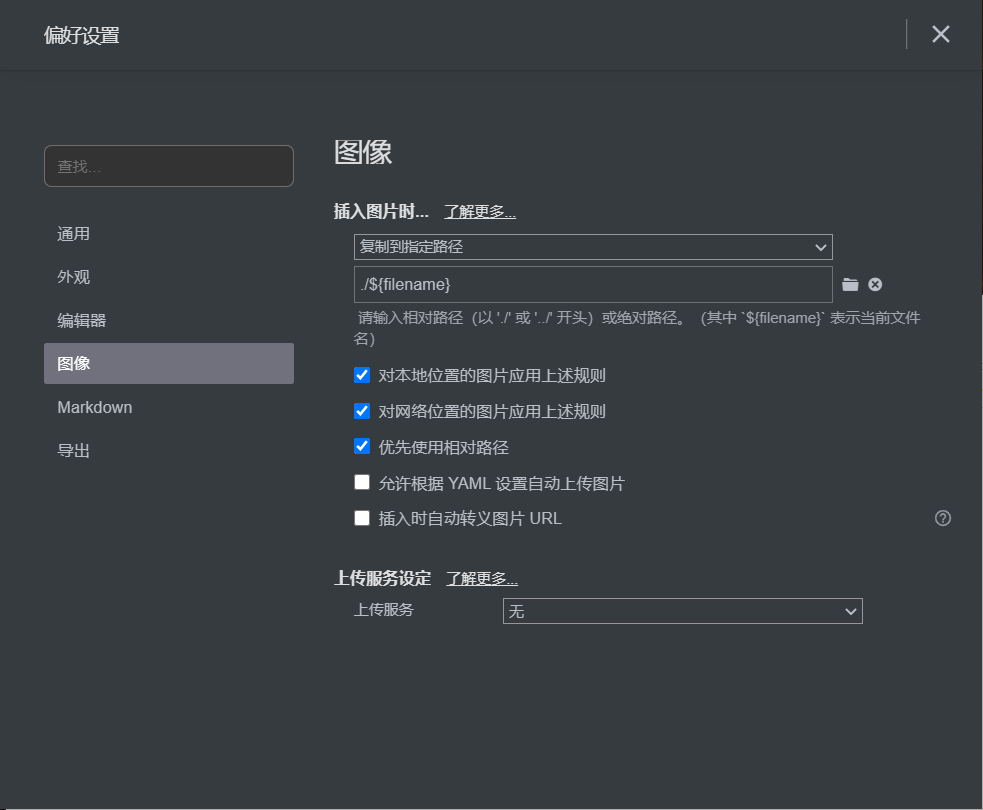
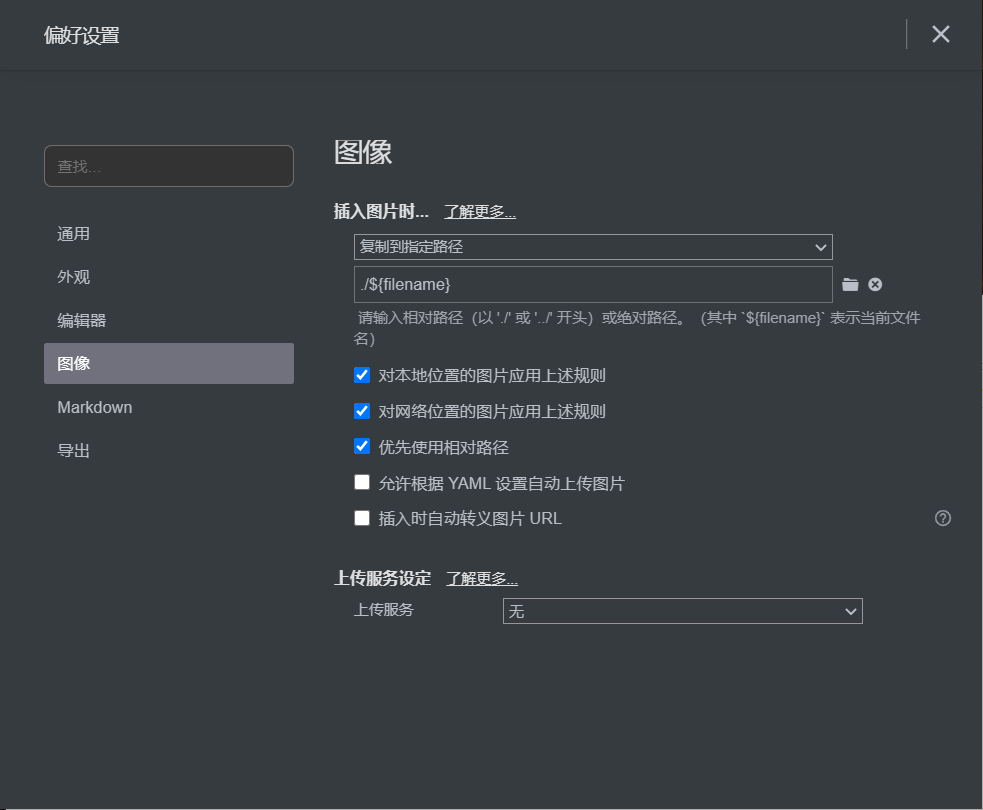
打开文件->偏好设置,点击图像选项卡,如下图所示进行设置:
这样在粘贴图片到markdown文件中时,typora会自动将图片复制到文章同名目录下。但是,直接粘贴图片时会引用同名目录,类似于,这样会导致生成静态文件后图片显示失败,需要将其手动修改为,即删掉路径Post-Hexo-Blog-with-Images/。建议将目标图片修改好名称后复制到文章同名目录下,复制文件名,在typora中点击格式->图像->插入图片,此时typora会自动填充文件名,如有需要,仅需修改图片描述即可。
四、插入本地的PDF文件
在博客根目录执行如下命令安装
hexo-pdf插件:1
npm install hexo-pdf --save
配置插件
配置方式与插入图片相同,若已配置可直接进行下一步。
将根目录下
_config.yml文件中post_asset_folder设置为true:1
post_asset_folder: true
修改根目录下
_config.yml文件中permalink的配置:1
2
3
4permalink: post/:abbrlink/ # 方式四
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
将要插入的本地PDF文件放到博客的同名文件夹中。
插入PDF文件:
插入链接
[点我](demo.pdf)点我浏览PDF文件。
内嵌PDF
{% pdf demo.pdf %}
参考链接